Happy to announce Alpha2 build for Eclipse Neon M7.
Downloads available at JBoss Tools 4.4.0.Alpha2.
Installation
This version of JBoss Tools targets Eclipse Neon 4.6 (M7).
We recommend using the Eclipse 4.6 JEE Bundle since then you get most of the dependencies preinstalled.
Once you have installed Eclipse, you use our update site directly:
http://download.jboss.org/jbosstools/neon/development/updates/core/
Note: Marketplace entry and Integration Stack tooling will become available from JBoss Central at a later date.
What is new ?
As always there is more than can be covered in a single blog but here are some highlights. You can see everything in the What’s New section for this release.
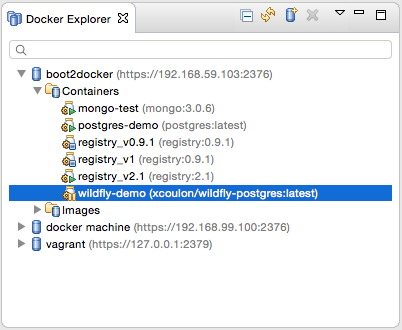
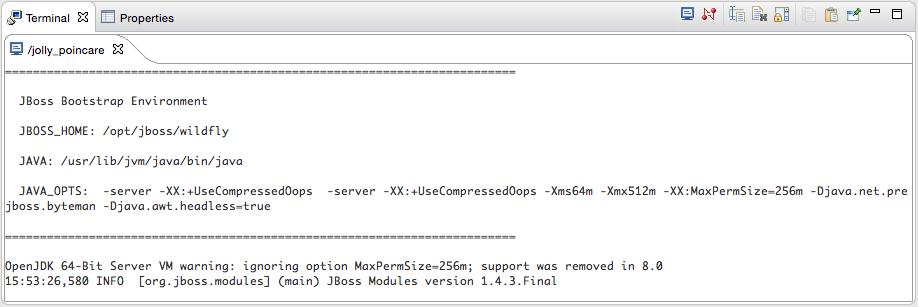
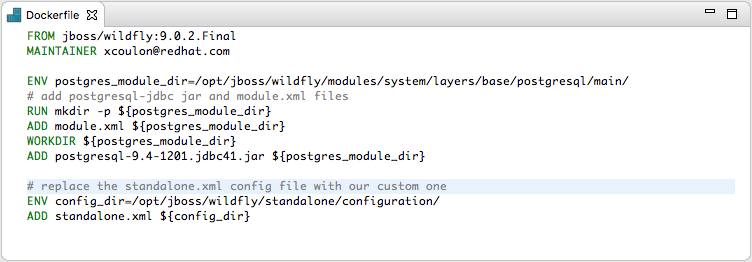
Dockerfile Editor
A new Dockerfile editor provides users with content assist on the commands (ADD, COPY, RUN, etc.) as well as a customizable syntax highlighting.

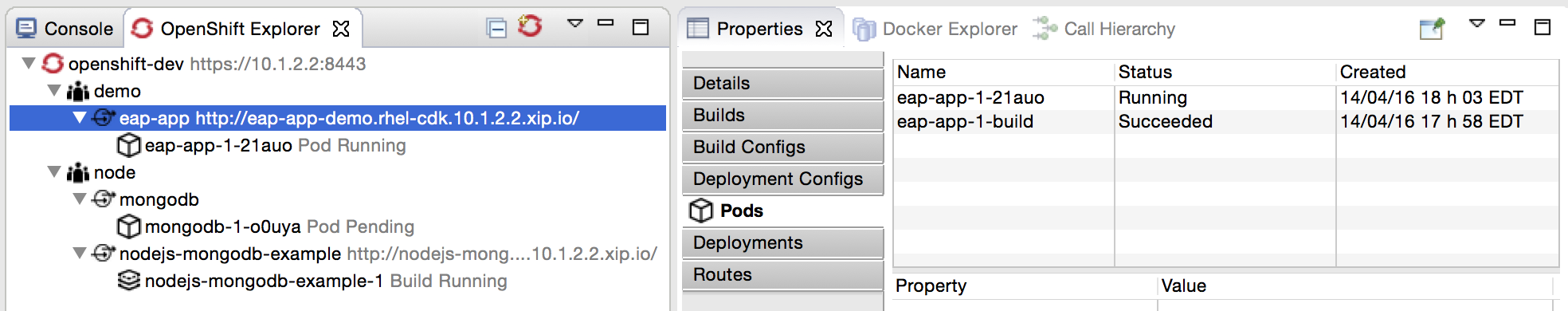
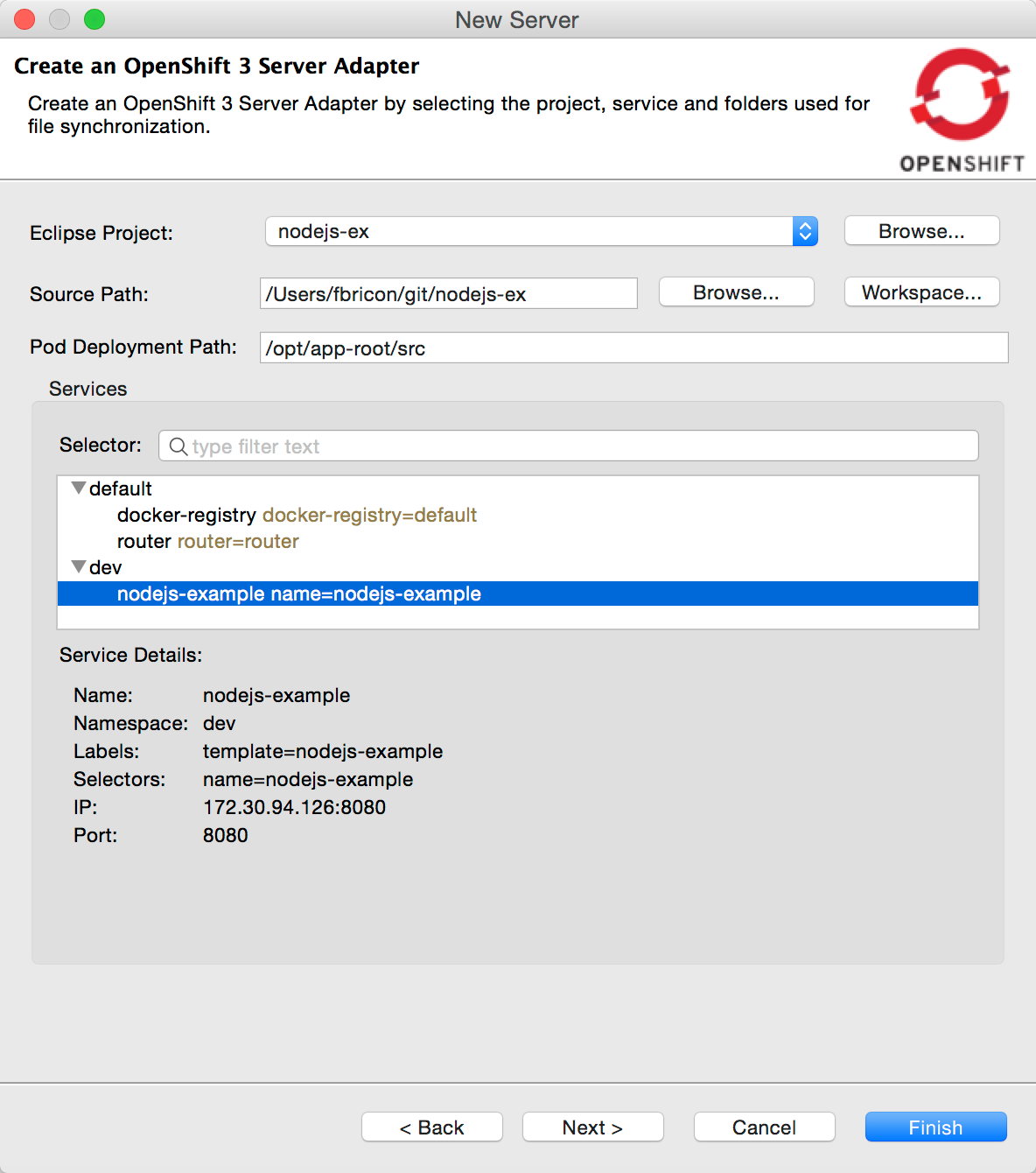
Improved OpenShift 3 support
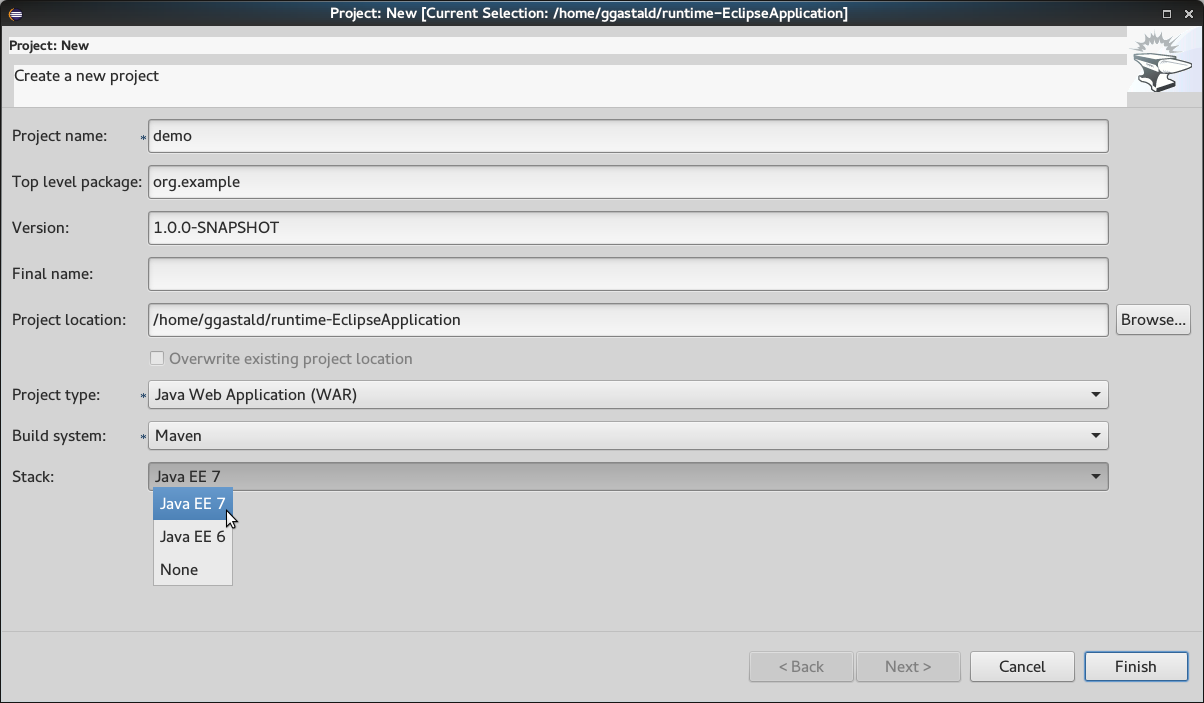
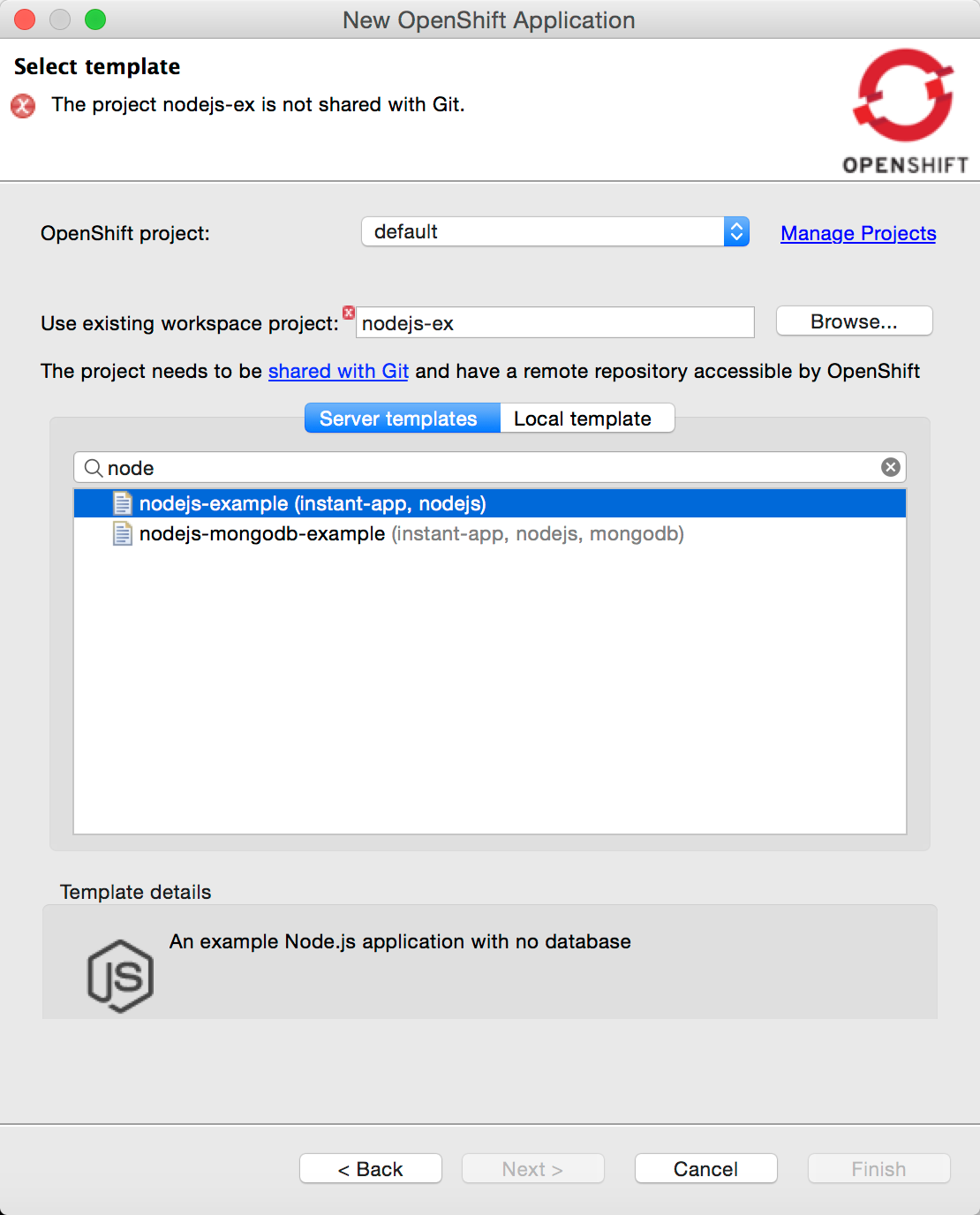
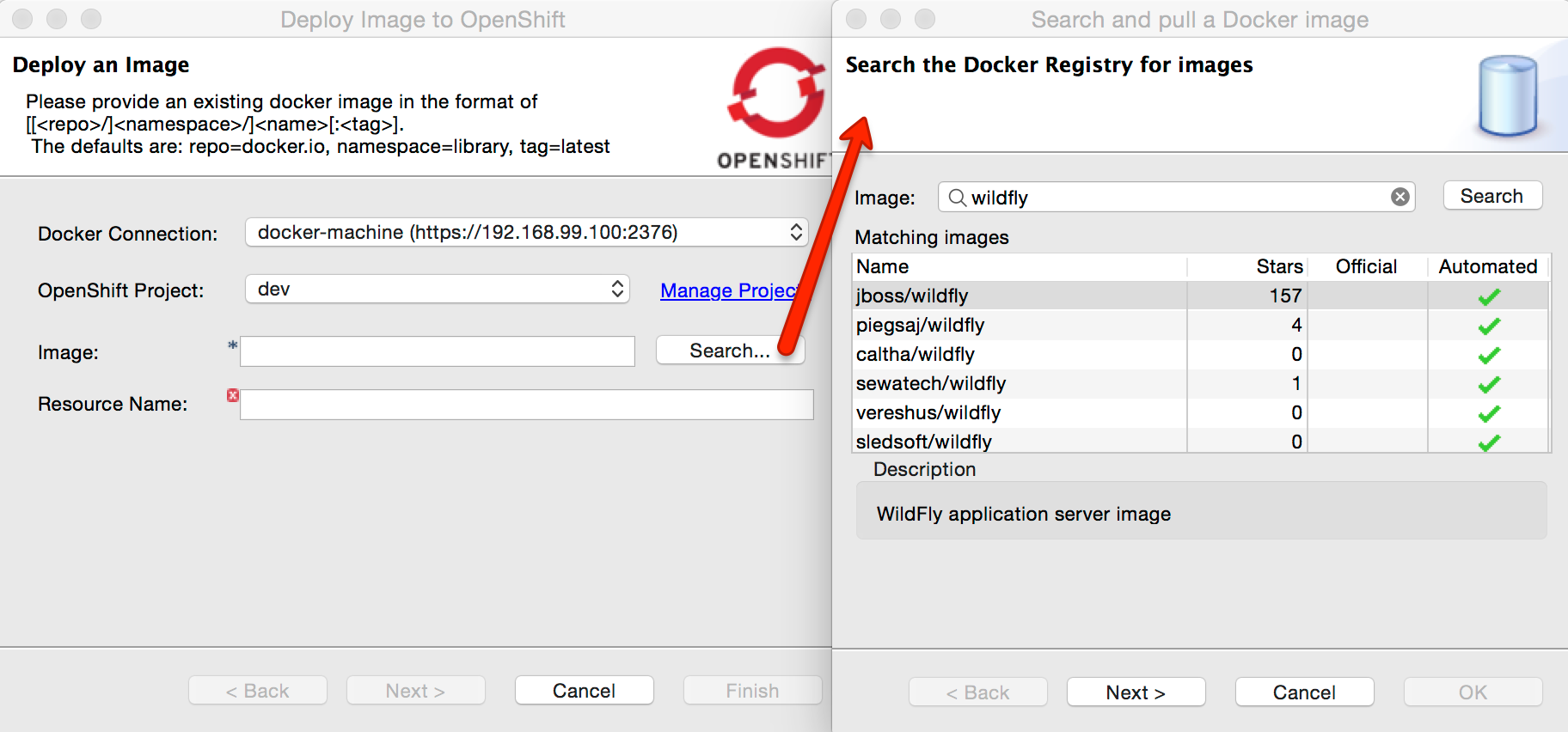
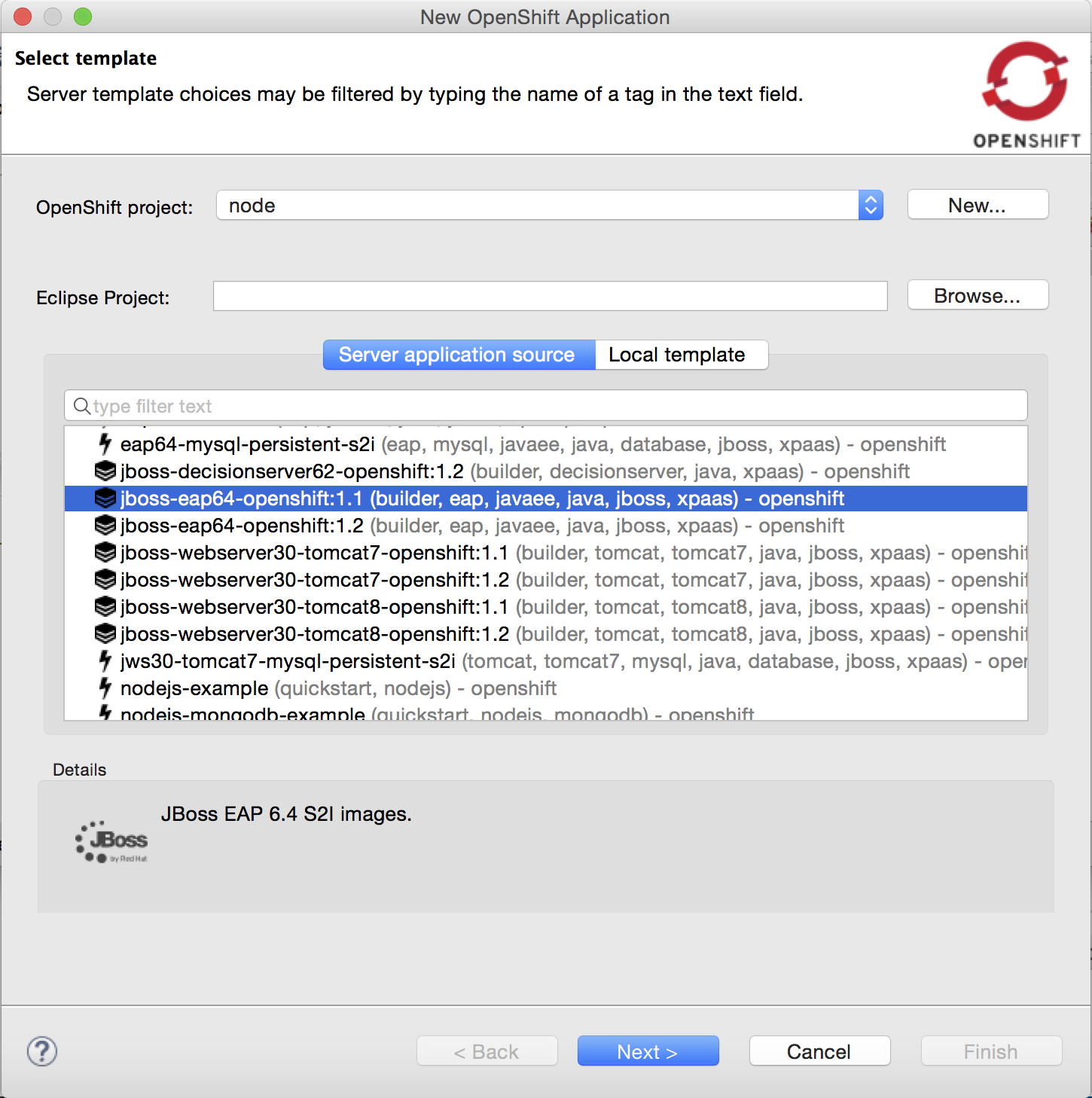
New support for builder images
The New OpenShift Application wizard now supports builder images, on top of the existing template support:

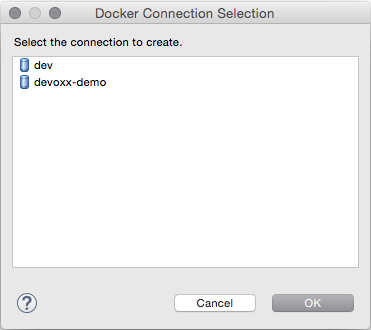
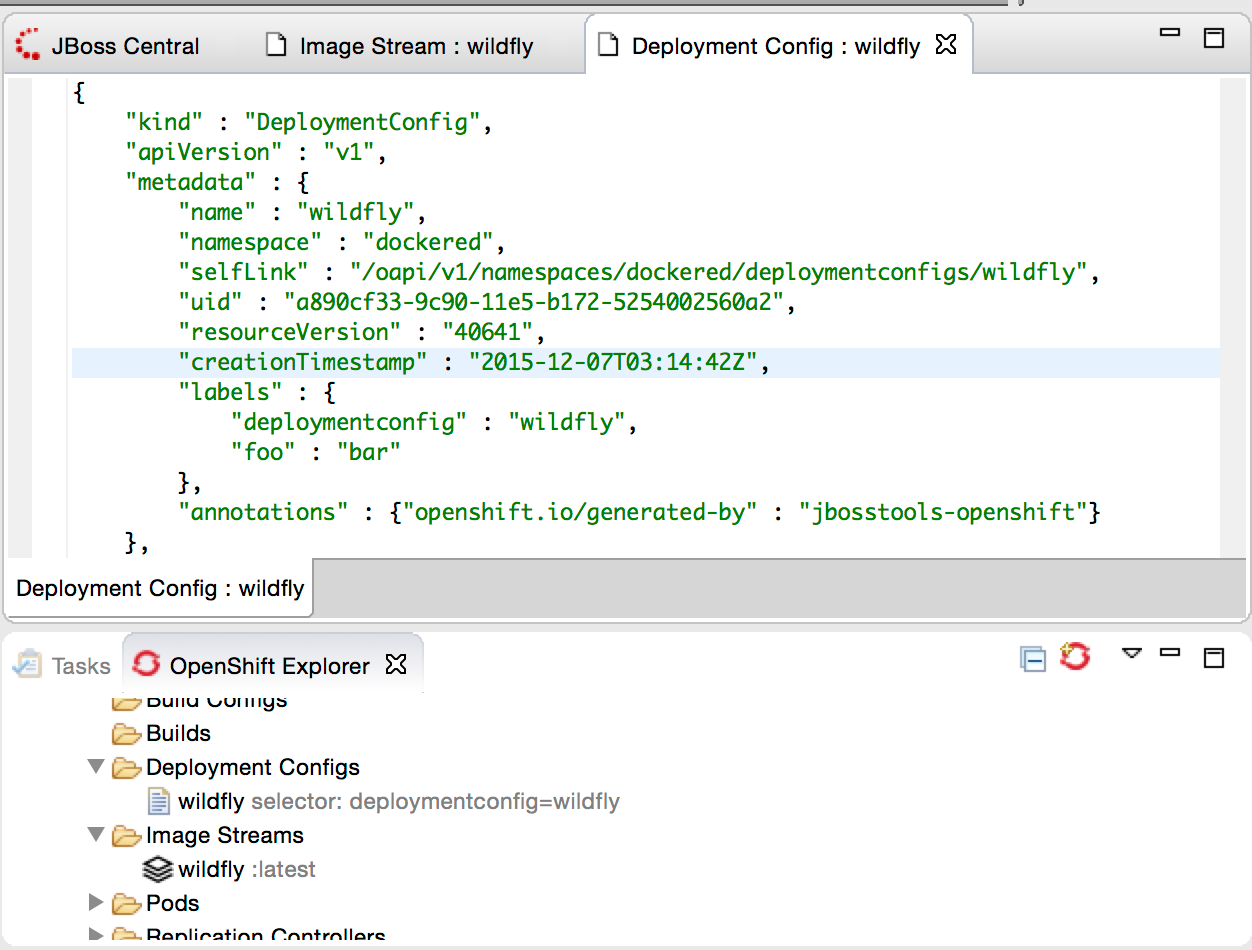
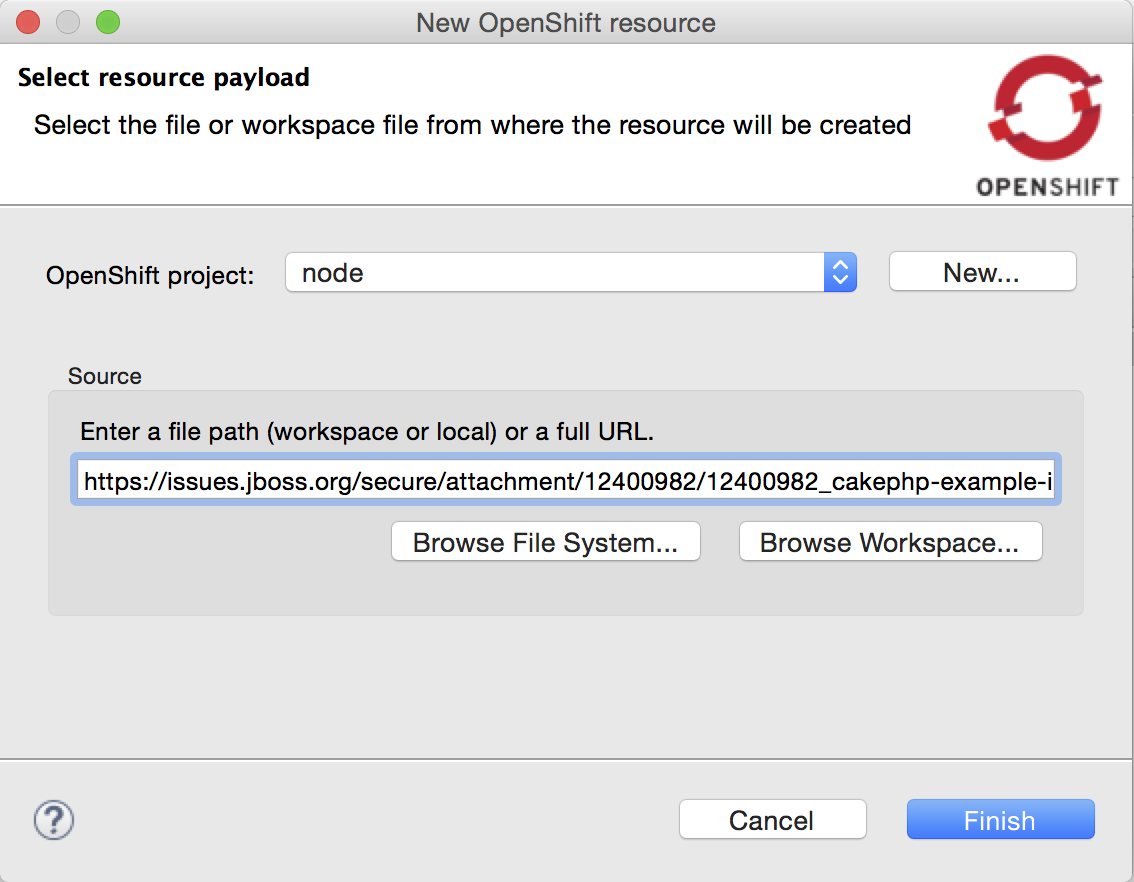
Create new resources
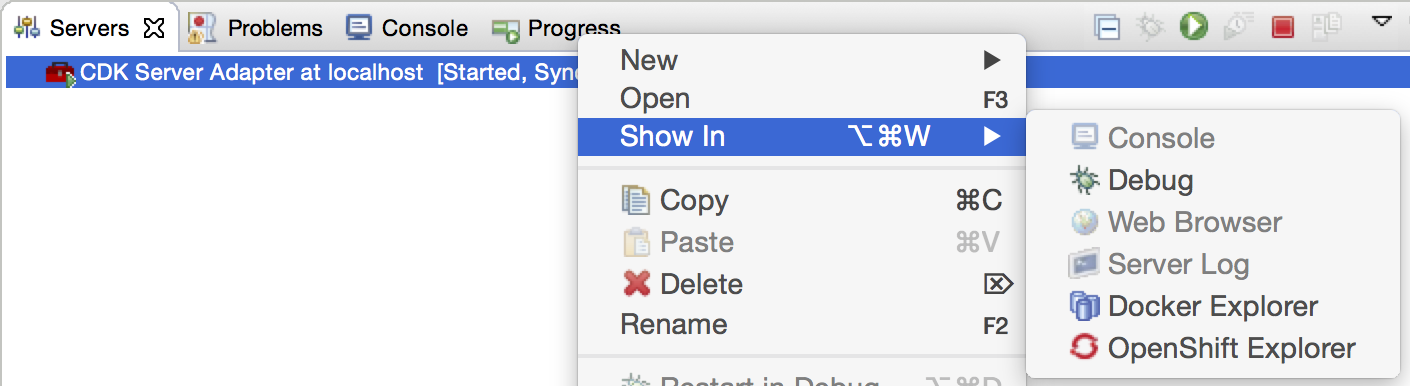
The OpenShift Explorer now provides a New > Resource menu, that lets you create new OpenShift resources from an existing file, similar to the oc create -f some_resource.json command.
Resource files can be local (from File System or Workspace), or remote, by providing a URL.

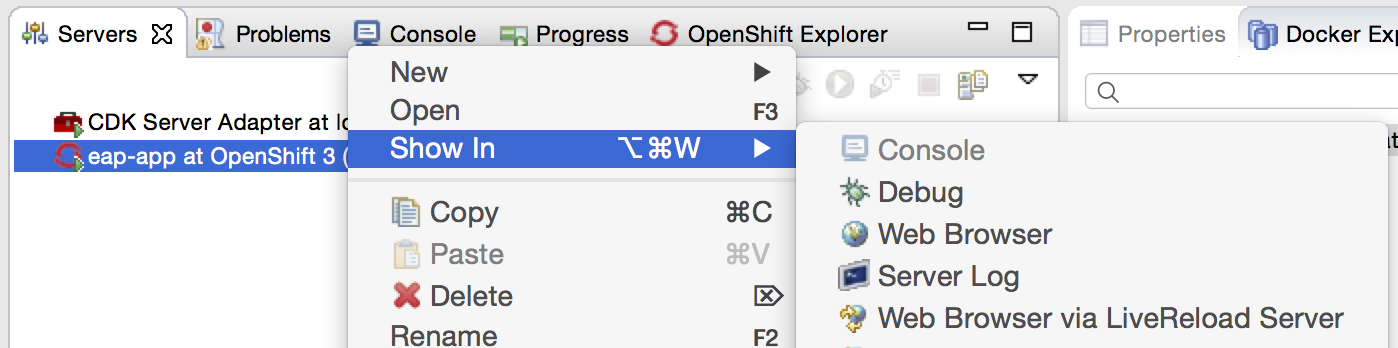
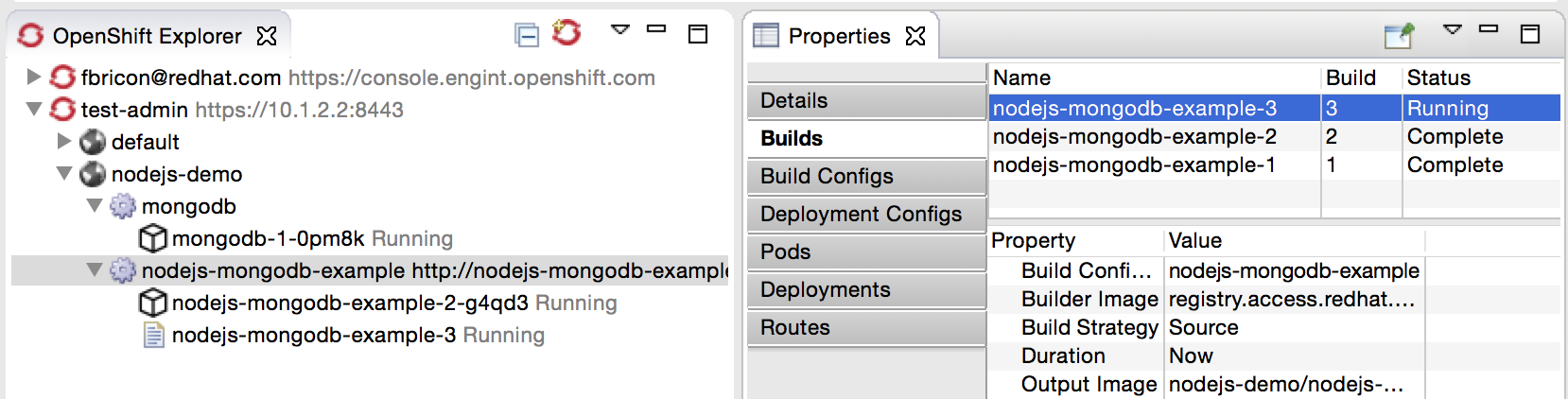
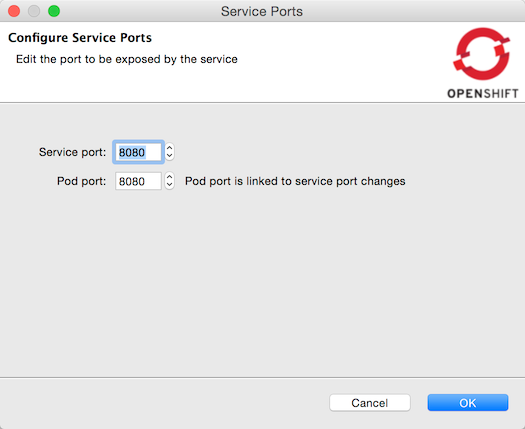
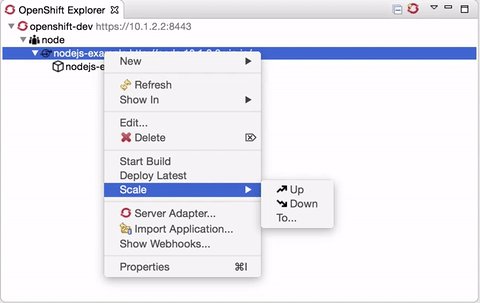
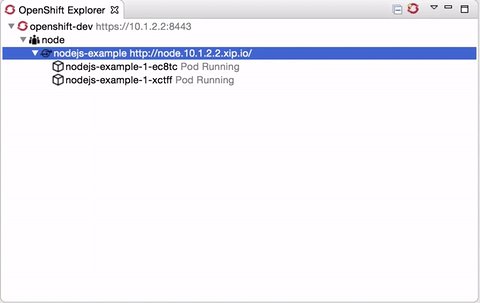
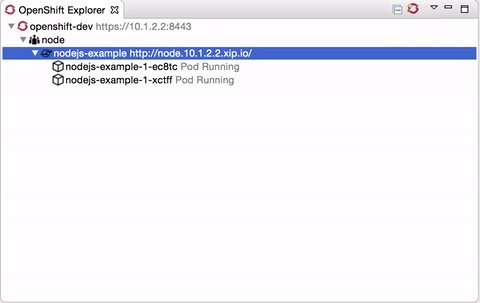
Scaling pods
It is now possible to scale pods up and down, from the Service context menu in the OpenShift Explorer, or the Deployments and Deployment Configuration context menus in the Properties view.
Scale > Up will spin up one more pod, Scale > Down will remove one pod. Scale > To… will open a pop-up dialog to let you set the amount of pods you want your OpenShift to spin up.

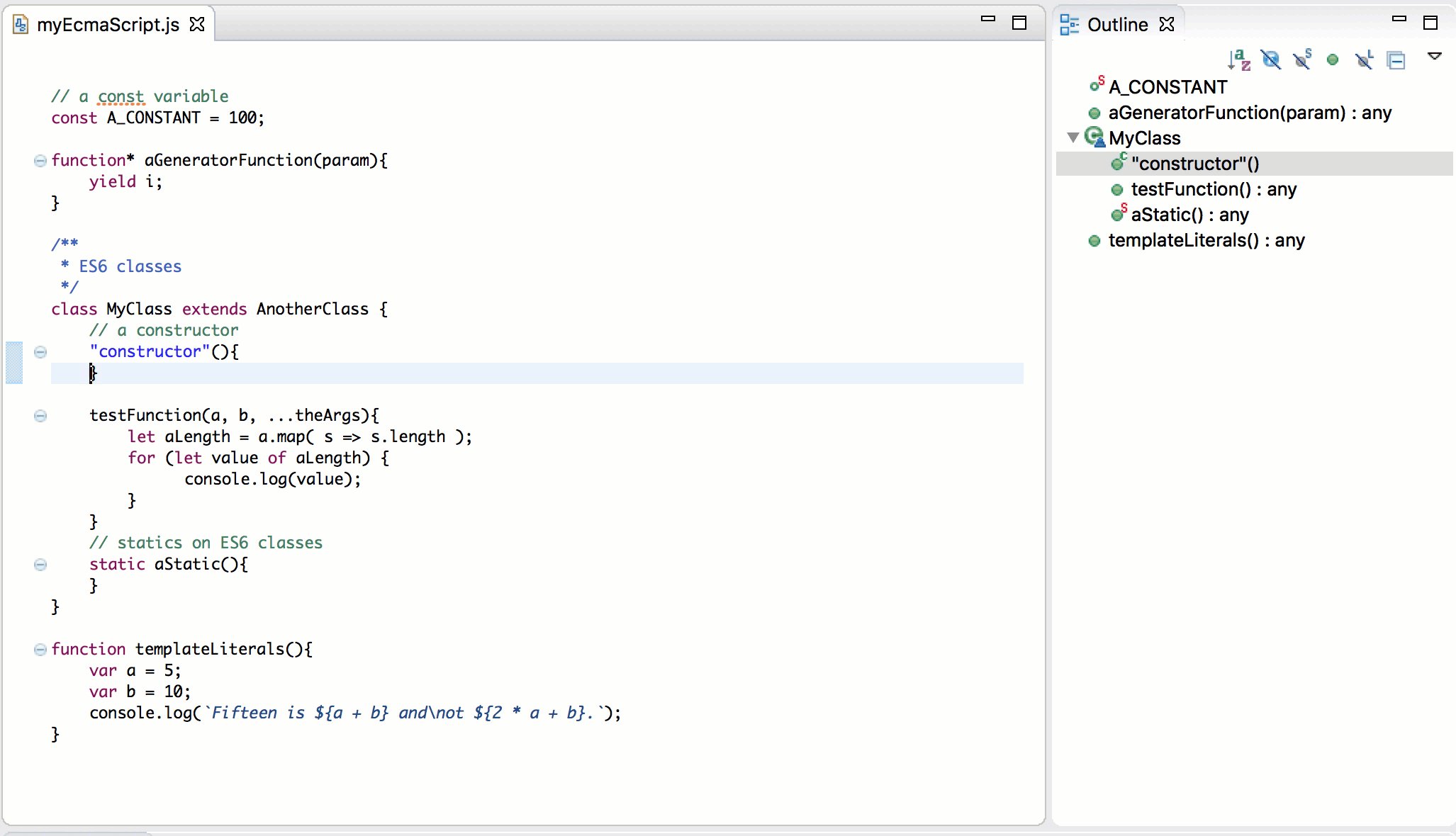
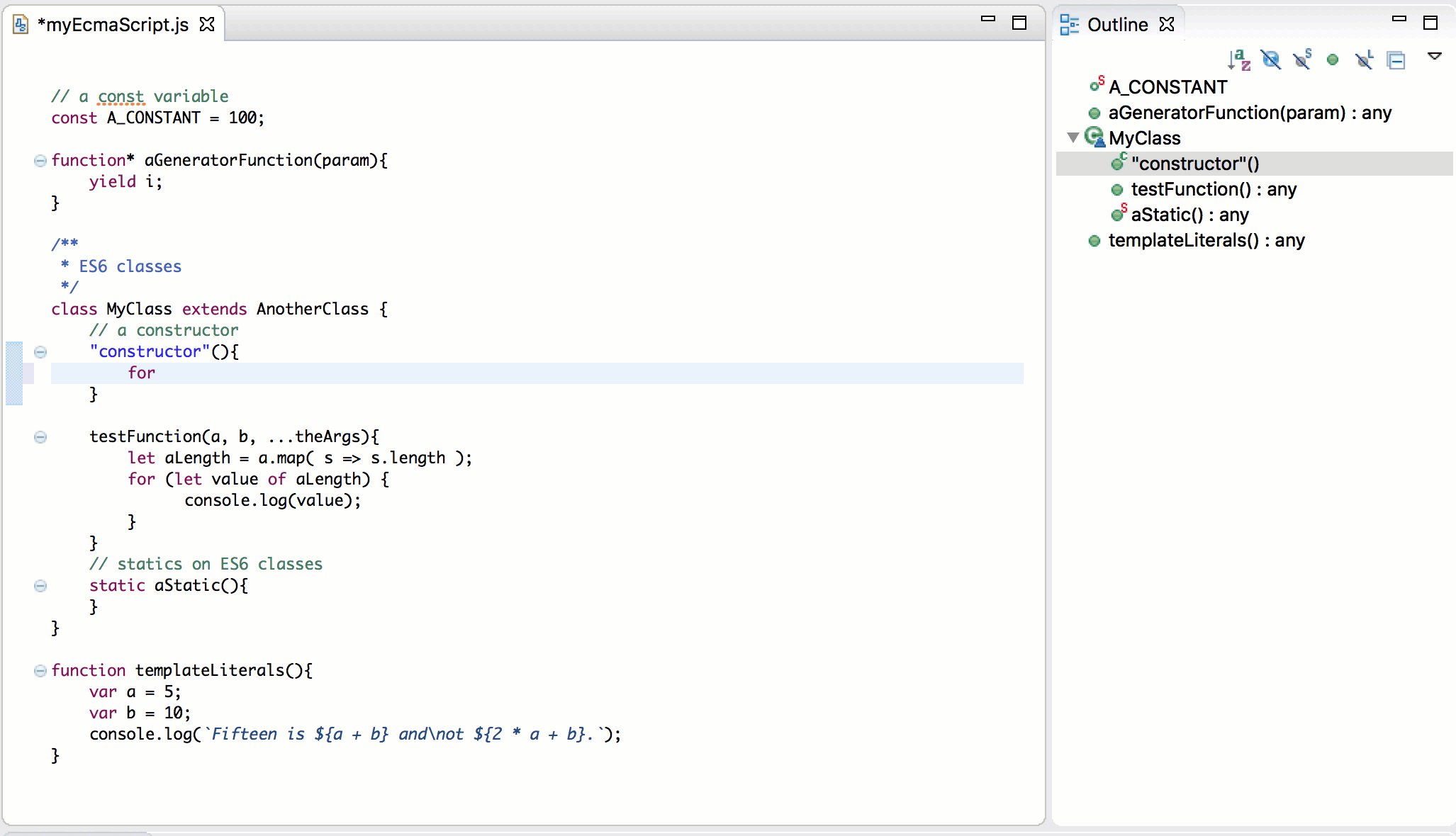
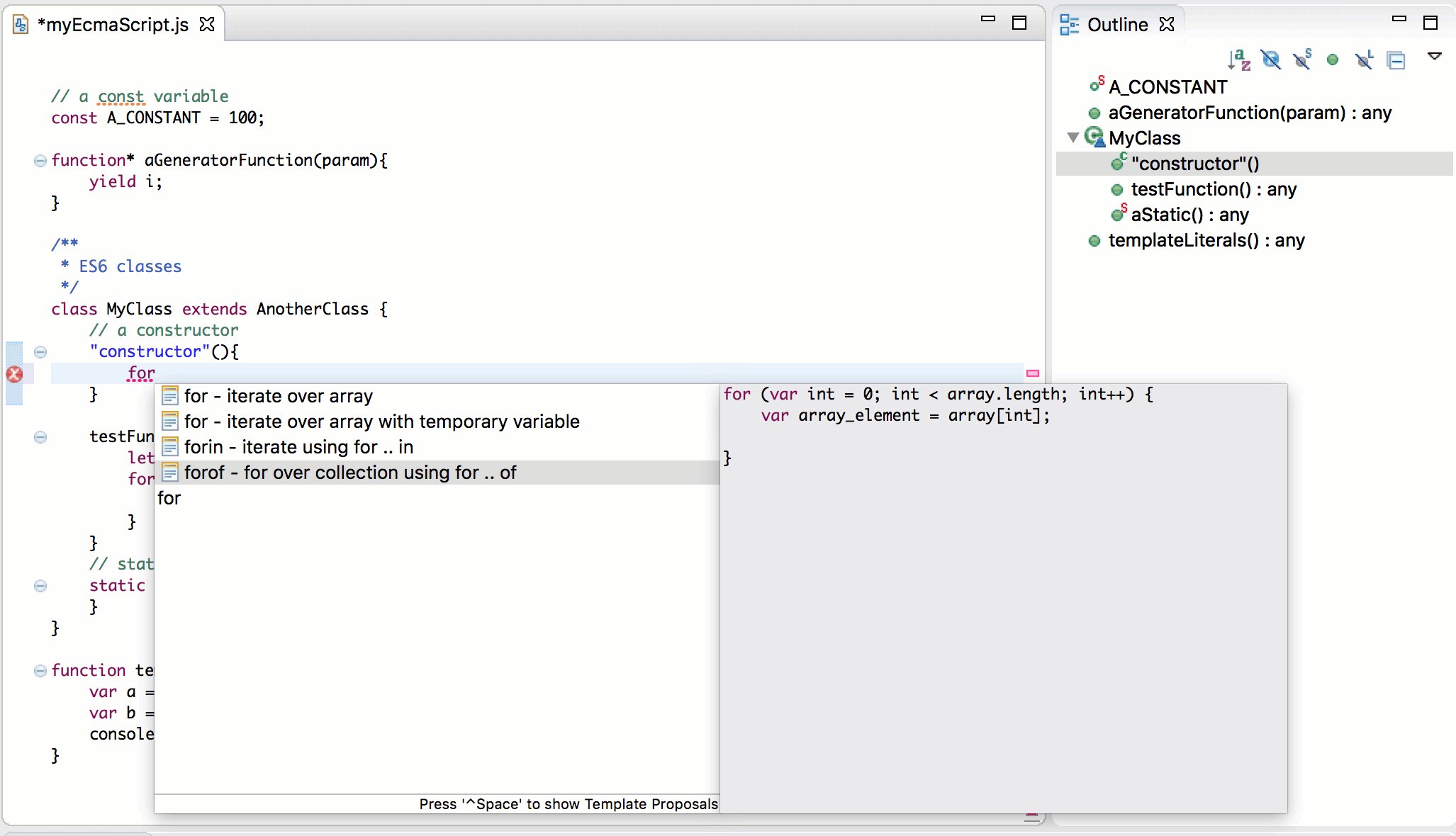
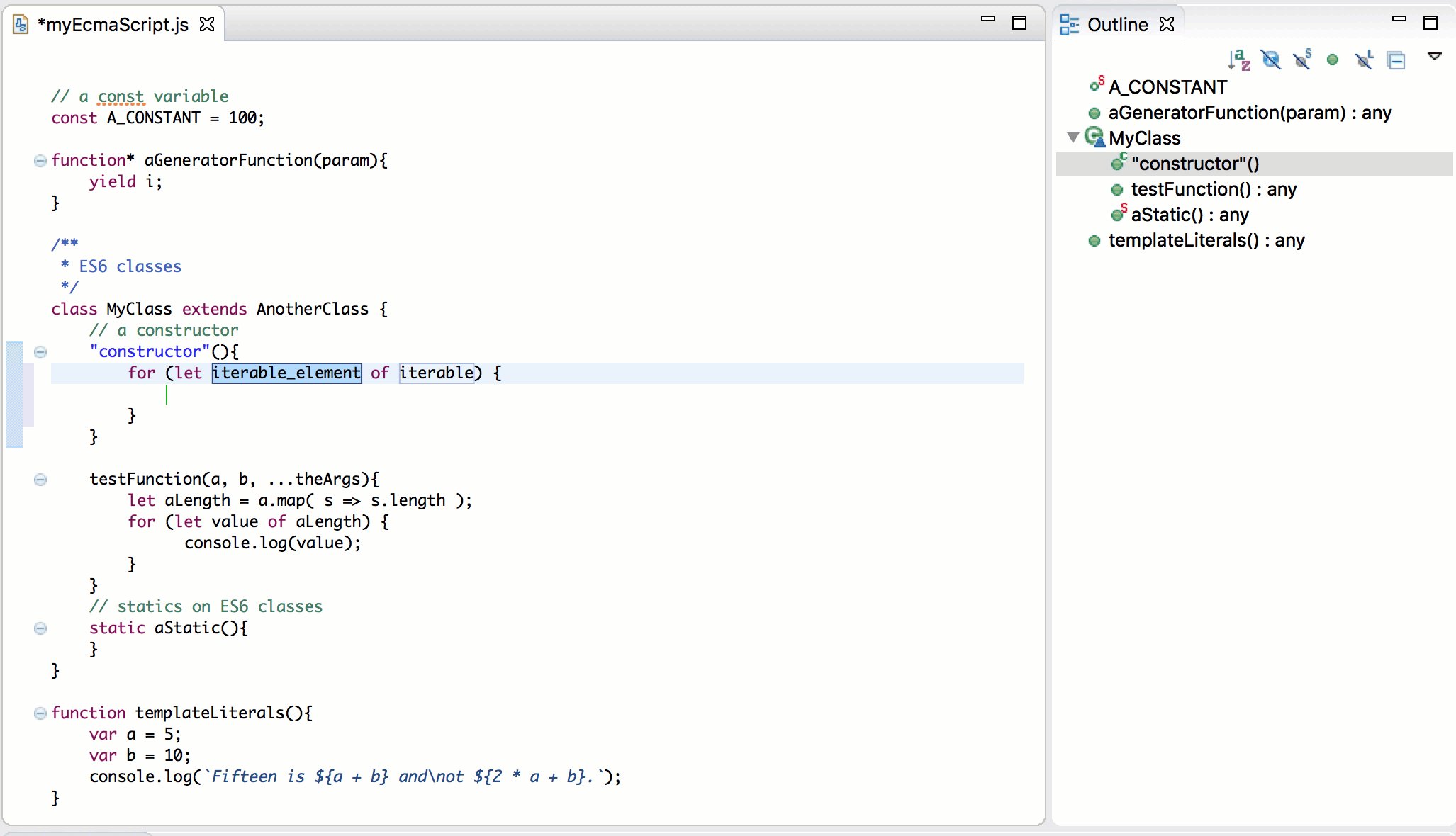
Updated JavaScript Tools
Our team worked hard for last month on rebooting the JavaScript Development Tools (JSDT) project which is part of Eclipse Web Tools. You can install updated JavaScript tooling directly from eclipse.org or using JBoss Tools Target Platform.
JavaScript Tools now support EcmaScript 2015. No false positive validation errors any more. Performance has been improved dramatically.

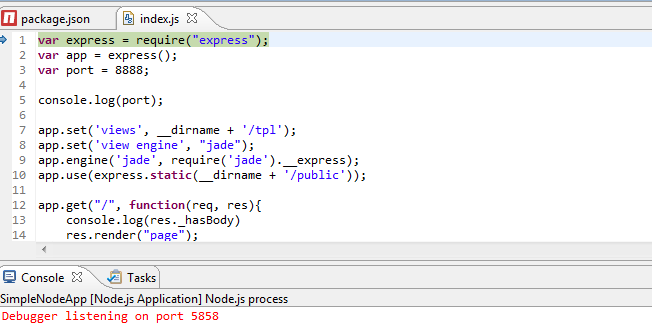
Node.js support now allows you to run and debug Node.js applications. Note: Node.js debugger is currently not available in JBoss Tools Target Platform and has to be installed directly from eclipse.org. It will be available in the next JBoss Tools version and will work OOTB in Developer Studio.

Here is a short video which demonstrates new features and enhancements of JSDT 2.0 release: